Stage 2 - Saving Your Data
How to set up ExperienceSampler to save and send data to your server

Unique Key
To make it easier for you to identify which responses belong to a set, we have programmed the app to generate a unique key at the beginning of each set of responses. That is, each time the participant completes the survey, a new unique key is generated. If the participant briefly pauses in the middle of the survey but then resumes the survey, a new unique key is not generated. Instead, the app reuses the original unique key to ensure that the responses are still grouped together. But if the participant stops in the middle of the survey but does not resume it, the app will start from the beginning of the questionnaire and a new unique key will be generated. To ensure that the unique key is always a unique string of numbers, we used the time that participants started the questionnaire in Unix time (also known as Epoch time). This property will also allow you to sort your responses into chronological order because questionnaires completed at a later time will have larger unique key values.
The unique key is implemented the same way for both Android and iOS versions, so it has been programmed as a default feature.
You Can Never Test the Unique Key Too Much!
We advise you to test the unique key feature a lot before you start collecting data. The unique key helps you determine which responses belong to which questionnaire. If the unique key feature does not work properly, you will have to sort the responses later. Manually sorting the responses is a tedious, time-consuming, and error-prone process that we recommend avoiding. Moreover, we speak from personal experience. It really really sucks.Test Cases
You should test to see if a new unique key is generated each time you start a new questionnaire. If you are using the snooze feature, you should check that a new unique key is generated when the participant starts the questionnaire after snoozing ExperienceSampler. Finally, if you have set the ExperienceSampler questionnaire to restart after a certain amount of time, test resuming ExperienceSampler when less than that amount of time has elapsed and when more than that amount of time has elapsed. For example, let's say you set the timeout period (that's what we'll call it) to be 10 minutes. You should test the unique key after leaving ExperiencerSampler and resuming after 9 minutes has passed. This first test situation should produce the same unique key. Then you should test the unique key after leaving ExperienceSampler and resuming after 11 minutes have passed. The test should restart the questionnaire and a new unique key should be generated
Storing the Data
There are two options for storing your data. You can either store your data using Google Spreadsheets or a server. We describe both options below.
Google Option
A PDF file with instructions on how to implement the Google Data Collector and other ExperienceSampler Google Tools can be found here.
You can also find everything on Github.
The instructions are here
and a copy of the script is here.
Server Option
You will need to set up a server for the app to send the data to. This can either be a computer in your lab that is set up to store data or an
externally hosted server.
On the server side, all you have to do is upload this PERL script that tells the server that it will be receiving data.
In the app, you simply need to specify the location (i.e., IP address or domain) that the app will be sending its data to whenever it is connected to the Internet in the url property of the
saveData and saveDataLastPage functions:
saveData:function() {
$.ajax({
type: 'post',
url: 'IP address or domain name/data_collector.cgi',
data: localStore,
crossDomain: true,
success: function (result) {
var pid = localStore.participant_id, snoozed = localStore.snoozed;
localStore.clear();
localStore.participant_id = pid;
localStore.snoozed = snoozed;
},
error: function (request, error) {console.log(error;}
});
}
The only difference between the saveData and saveDataLastPage functions is that participants will be notified whether their data was sent to the
server successfully when the saveDataLastPage is called but not when the saveData function is called. This ensures that data is being sent to the
server as often as possible to ensure that participant data files are as up-to-date as possible, but not annoy participants by notifying them every time their data is sent successfully.
We chose to notify participants when they would naturally expect to receive such confirmation: when they have completed their questionnaire.
ExperienceSampler HTML File
Once you have set up your server or your Google database, you will need to add the URL of your server into the index.html file in your ExperienceSampler file. This will let ExperienceSampler know that your Data Collector has permission to access the data, and the Data Collector is not doing anything malicious. If you are using the Server option, you will only need to copy the server URL into the HTML file. This is the only change you have to make to the HTML file.
First, open your index.html file in your www folder. You will see a line that contains Content-Security-Policy. In this line, you will add the additional property of connect-src,
followed by the URL of your data collector.
Your entire Content-Security-Policy should be:
meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline' 'unsafe-eval' data: gap: https://ssl.gstatic.com; style-src 'self' 'unsafe-inline'; media-src *; connect-src https://server URL"
where server URL is the URL of your server.
Telling ExperienceSampler App to Save the Data
In order to save the data to your new database, you need to uncomment the following lines in the recordResponse function:
if (count <= -1) {uniqueRecord = currentQuestion}
else {uniqueRecord=uniqueKey + "_" + currentQuestion + "_" + year + "_" + month + "_" + day + "_" + hours + "_" + minutes + "_" + seconds + "_" +
milliseconds;}
localStore[uniqueRecord] = response;
Getting the Data
Server Option
The script on the server will generate a csv file for each participant. To access a specific participant's data, you should enter a URL with the following format:
server address/participant_X_data.csv
where
server address is either the IP address of the domain address of the server
and X is the participant's ID number
Now you can check whether your app is actually saving and sending your data correctly! When you actually collect data from participants,
we recommend that you check that data files a data file is created for each participant once the participant has started the study to
ensure that there is no error in the data saving functions on the app or the server.
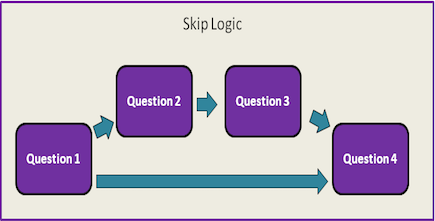
Now you're ready to move on to specifying question branching and skip logic!