Testing Your App
How to test your Experience Sampler App on a smartphone emulator

Once you have finished this Stage 1 of customization, you can then use the following command
in Cordova CLI to build the app for testing after you have navigated to the appropriate folder using the change
directory command (cd):
$ cordova build
This function will copy the files in the www into the platform-specific www folder in order to build the app for the specific operating system.
!!! Be sure you save your index.js file BEFORE testing your app on the emulator otherwise you will not see the changes you have just made to your index.js file ¡¡¡
iOS Testing
To test the iOS version, click on the xcodeproj file. Its icon has a blue background. Once Xcode launches, you simply press the play button to launch the emulator. We recommend adjusting the Simulator to be only 50% of its actual size so you can see the full screen. You can adjust this by going to Window > Scale > 50% in the Simulator toolbar.
Introduction to Debugging
Confused about what debugging is? Worried that it involves real bugs? Don't fear! Here is a PDF with a quick intro to debugging and debugging strategies, and how to debug both the iOS and Android versions of ExperienceSampler.You will need to debug whenever you launch your app and all you see is a blank screen. If you haven't made any changes to the css file, this screen should be a blank dark blue screen.
Debugging iOS
To debug your iOS version, you will need access to the Develop menu in Safari.To gain access to the Develop menu, open Safari. Then go to Safari > Preference > Advanced. At the bottom of the menu, check Show Develop menu in menu bar.
To debug your app, you need to first launch your app in the iOS simulator. Then you will need to open Safari and open your web inspector by going to Develop > Simulator. You should see the name of your App. Select that. The Web Inspector will open. The number of compile errors will appear at the top of the Web Inspector beside the compile error symbol, which is a red stop sign with an exclamation point. If you have a blank screen in your simulator (i.e. you know there is an error) but the Web Inspector indicates that there are no errors (i.e., the compile error symbol is grey instead of red and the number beside the compile error symbol is 0), then click on the refresh symbol (curly arrow icon to the left of the compile error symbol). This will reload your app. After you reload your app, you should see a red compile error symbol. Click on the compile error symbol, and the error messages will appear in the Web Inspector.
Android Testing
To test your Android version, you will need to launch your ExperienceSampler adaptation in Genymotion. First open Genymotion and launch the emulator for the device and operating system that you want to test. Then type the following command in the Cordova CLIcordova run android
Then open your Google Chrome web browser, and type
chrome://inspect
The name of the Genymotion emulator should appear on the screen (i.e., the device model and operating system version). Underneath the name of the emulator is the name of the app and a link titled inspect. Click inspect. This should open a window titled Developer Tools, which looks similar to Safari’s Web Inspector. Any problems with the app will appear on the right-hand side of the Developer Tools window, under the console tab, with a reference to the file and line number in which the problem appears.
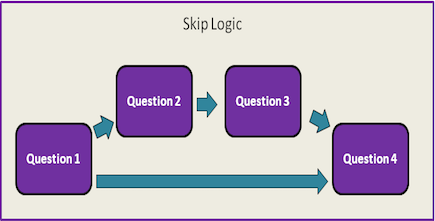
Now you're ready to implement question branching and skip logic!